Prave jsem nad tim stravil opet velmi drahnou dobu, a nakonec po nekonecnem googleni v radu hodin jsem objevil skutecne fungujici reseni.
Jedine 2 “specialni” techniky ktere toto reseni vyuziva je z-index a absolutni pozicovani:
Kod HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
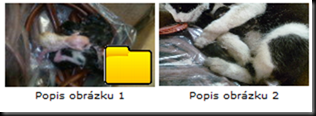
<!-- Prvni obrazek ma ikonku slozky - soubor tnFolder.png je pruhledny(az na zlutou slozku samozrejme) ve velikosti 150x84. --> <div> <img alt="Obrazek 1" class="tnFile" src="http://jepsano.net/i/Kocicky/1/Kocicka/Kocicka1/P1020033.jpg"> <div> <a href="Photo.aspx?pid=1"> <img alt="t" src="http://jepsano.net/i/tnFolder.png"> </a> </div> <div> Popis obrazku 1 </div> </div> <!-- Druhy obrazek nema ikonku slozky, proto v nem vynechavam absolutne pozicovany div --> <div> <a href="Photo.aspx?pid=1"> <img alt="Obrazek 2" class="tnFile" src="http://jepsano.net/i/Kocicky/1/Kocicka/Kocicka1/P1020038.jpg"> </a> <div> Popis obrazku 2 </div> </div> |
Kod CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.tnBox { position: relative; display: inline-block; vertical-align: top; } .tnFile { /*width a height jsou pouze k tomu, kdyz obrazky nemate ve stejne velikosti a/nebo je mate ve vetsi velikosti nez chcete*/ width: 150px; height: 84px; z-index: 1; } .tnFolder { position: absolute; top: 0; left: 0; z-index: 2; } .tnDesc { width: 150px; max-width: 150px; font-size:smaller; padding: 0; padding-bottom: 10px; text-align: center; } |