Vcerajsem si naprogramoval takovy jeden malicky program na vytvareni obrazku do slozky Assets programu W8. Jak s timto programem pracovat?
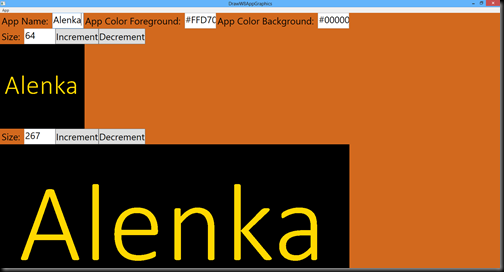
- Napisete si do prvniho policka nazev aplikace – tento text se zapise do vsech obrazku. Ihned jak pisete se text zapisuje od obrazku i na Disk
- Napisete barvy pozadi a textu – muzete pouzit anglicke/pojmenovane nazvy barev nebo hexadecimalni vyjadreni, napriklad #000000 pro cernou.
- Zapisete velikost textu pro ctvercove obrazky. Opet se po kazdem znaku ihned projevi do obrazku. Nebo muzete pouzit tlacitka Increment/Decrement pro zvyseni/snizeni velikosti o 1 bod.
- Stejne jako v bodu 3., akorat pro obdelnikove obrazky.
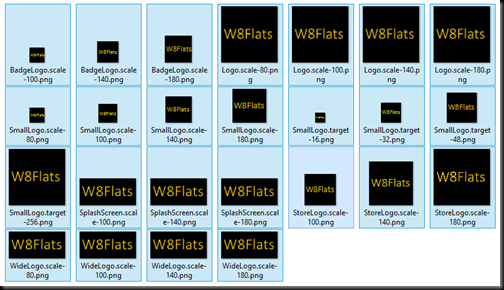
Dalsi funkce kterou tento program ma je vypocet optimalni velikosti. Po vybrani polozky “Create Assets Graphics” z nabidky “App” se vam vytvori obrazky do podslozky – nehrozi tedy ze pokud mate obrazky aplikace jineho nazvu, ze by se vam prepsali:

A jeste se muzete mrknout jak ten program vypada:

(Alenka tam je, protoze jsem to posilal tete, ktera se jmenuje Alenka.)
Program jsem dal na CodePlex, kouknout se muzete zde: http://draww8appgraphics.codeplex.com/