Uz jsem to sice zjistil davno ze mi prestalo fungovat zobrazeni zdrojovych kodu ale nemel jsem do ted cas to prilis resit. Ted jsem se na to konecne mrknul. Ve napovede WordPressu jsem nasel zpusob jak by mel WordPress udajne umet zobrazit zdrojovy kod pomoci shortcode [code][/code]
Nefungovalo to na jazyk csharp, zkousel jsem i jine varianty jako misto code dat sourcecode a misto language jen lang. WordPress jsem si pro jistotu pred tim aktualizoval na nejnovejsi verzi. Kdyz jsem videl ze to nejde nijak, aktivoval jsem si znovu plugin SyntaxHighlighter Evolved .
Pak uz jen staci mala zmena – misto: [code language=”csharp” title=”Titulek”][/code] napsete kratsi verzi: [csharp title=”Titulek”][/csharp] Title proto ze jsem zkousel a funguje a meli by fungovat vsechny, obe 2 sdili stejny syntax highlighter . Vyhody:
- Neescapujete HTML
- Na jeden klik mate k dispozici vsechny brushe a temata, nic nemusite rucne uploadovat na hosting
- Neprepinate z editoru Visual do Text/Html
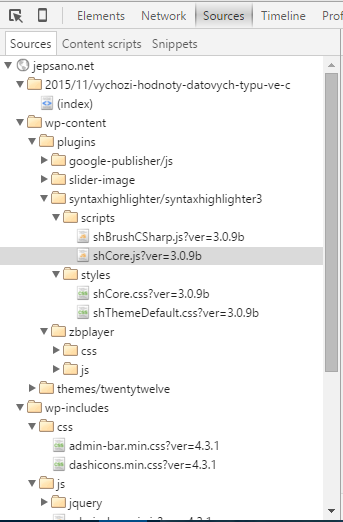
- Stahuji se pouze Brushe ktere stranka potrebuje:

Nevyhody:
- Nesmite updatovat clanek, jinak se vam z treba > stane > atd. ani pres Text misto Visual. (Proto bych doporucoval clanek si napsat v textovem editoru, tam provadet zmeny a ty pak jen dat na wordpress – editor Text)
A jen mala ukazka ze to funguje:
|
1 |
<html> </html> |