Tento clanek je pokracovanim Lokalizujeme aplikace ve Visual Studio s Multilingual App Toolkit 4. 1 – Zkontrolujte zda mate ve web.config jako prvni polozku v elementu <configuration> toto(ja jsem nemel, pac jsem si vytvoril prazdny projekt):
|
1 2 3 4 5 6 |
<configSections> <sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"> <section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false"></section> <section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false"></section> </sectionGroup> </configSections> |
2 – Dale co je dobre mit je tento uzel v <configuration> (tentokrat uz ho muzete vsadit kdekoliv, jinak plati ale to co u 6. bodu):
|
1 2 3 4 5 6 7 8 |
<system.web.webPages.razor> <host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"></host> <pages pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"> <namespaces> <add namespace="windowsstoreapps.com.Strings"></add> </namespaces> </pages> </system.web.webPages.razor> |
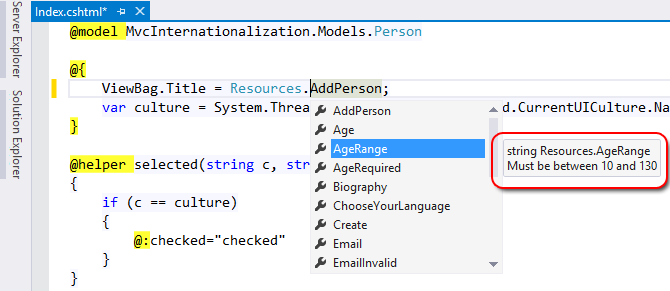
Tim budete moci pouzivat primo ve *.cshtml @Resources…. misto @sunamo.cz.Resources…. =) 3 – Cil na dohled! Napiste do kodu HTML tento kod: [code]@Html.Raw(Resources.HelloWorld)[/code] Visual Studio Vam bude napovidat vse, dokonce i jaky text se skryva pod vlastnosti v neutralnim jazyce:

4 – Opona pomalu pada, chce to jen rychle vyzkouset. Zmacnete tedy F5 a zobrazi se vam retezec v jazyce ve kterem mate OS:

Staci ale jen zmenit jazykovou kulturu – zde nastavim napevno ceskou:
|
1 2 3 4 |
@{ System.Globalization.CultureInfo.CurrentUICulture = new System.Globalization.CultureInfo("cs-CZ"); Layout = "~/Views/Shared/_Layout.cshtml"; } |
(Ma tam byt “Ahoj svete” ale tohle je lepsi):

V realne aplikaci byste ale jazyk ziskavali nejspise z cookies nebo databaze. Pokud se nastavi kultura jina nez kterou program umi(treba “ar” misto “cz-CZ”), program pouzije neutralni. Moznosti toho jsou ale mnohem sirsi. Bylo by ale hazet hrach o stenu o tom vice psat, na internetu jsou dostupne zdroje, tento se treba zabyva lokalizaci formularu, takze muzete plynule pokracovat nim . Hodne stesti a mejte se radi =)