Protozejsem dnes zazival problemy s nakodovanim stranek, z nichz jedna mela na vysku delsi #content a druha #vmenu a nepomahali ani JS/jQuery skripty, hledal jsem dalsi JS reseni.
Doted jsem si myslel(a uprimne jsem se tomu podivoval, ze to je mozne), ze ciste pres CSS to nejde resit, ale toto byl omyl. Pres CSS to jde resit naramne krasne, jednoduse a s minimem kodu.
Inspiraci mi byla stranka http://css-tricks.com/fluid-width-equal-height-columns/ .
Jedno reseni jsem odtamtud nezkousel, ktere bylo zalozeno na tabulkach, 2 reseni se mi nakonec ukazali jako totozne a byly slouceny do jednoho a zbylych 4 reseni jsem si stejne jako to sloucene jedno dal do weboveho projetku a ozkousel jsem ho na kodu ktery jsem mel uz napsany.
V prve rade tu uvedu sdilene kody, vsechno bylo testovano na ASP.NET, kdy v rootu webove aplikace byl soubor *.Master a v podslozce pak soubory BasesEarth.aspx a Bases.aspx.
Nebudu zde davat C# techto souboru, protoze je stejne prazdny. BasesEarth.aspx vypadal tedy nejak takto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<%@ Page Title="" Language="C#" MasterPageFile="~/TBDougNeinerThree.Master" AutoEventWireup="true" CodeBehind="BasesEarth.aspx.cs" Inherits="sunamo.cz.ThunderBrigade.BasesEarth" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <h1>Zakladny Earth </h1> <h2>1. Earth Sensor Tower </h2> <img alt="Earth Sensor Tower" src="http://jepsano.net/../i/ThunderBrigade/Earth Sensor Tower.png"> <h2>2. Earth Weapon Bunker </h2> <h2>3. Earth Command Center </h2> </asp:Content> <asp:Content ID="Content3" ContentPlaceHolderID="toolbar" runat="server"> </asp:Content> |
A Bases.aspx pak takto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<%@ Page Title="" Language="C#" MasterPageFile="~/TBDougNeinerThree.Master" AutoEventWireup="true" CodeBehind="Bases.aspx.cs" Inherits="sunamo.cz.ThunderBrigade.Bases" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <div> Za kazdou divizi(Halon, United, Earth) muzete bojovat az se 6 typy zakladen, ktere se stejne jmenuji u kazde divize, ale vypadaji vetsinou zcela jinak. <i>Vyberte si prosim z nabidky vlevo. </i> </div> </asp:Content> <asp:Content ID="Content3" ContentPlaceHolderID="toolbar" runat="server"> <h3>Zakladny: </h3> <ul style="list-style-type: none"> <li class="vmenu_anchor"> <a href="BasesHalon.aspx">Halon </a> </li> <li class="vmenu_anchor"> <a href="BasesUnited.aspx">United </a> </li> <li class="vmenu_anchor"> <a href="BasesEarth.aspx">Earth </a> </li> </ul> </asp:Content> |
Pak jsem mel jeste soubor Shared.css, kde jsem mel tyto deklarace a na ktery jsem se odkazoval v kazdem souboru *.Master:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.center { text-align: center; margin-left: auto; margin-right: auto; } .w800 { background-color: yellow; width: 800px; max-width: 800px; min-width: 800px; } #vmenu { background-color: #8E7765; width: 200px; border-right: 5px solid black; } .vmenu_anchor { margin-left: auto; margin-right: auto; left: -20px; position: relative; } #content { width: 530px; background-color: aqua; } |
A ted uz k samotnym layoutum:
CSS Table
Nejjednodussi zpusob, simulujici HTML tabulky.
Kod CSS:
|
1 2 3 4 5 6 7 8 9 10 11 |
#css-table { display: table; } #css-table .col { display: table-cell; /*Je tu pouze proto aby mi padding navic nezpusobil, ze se prvek nevejde do sveho kontejneru*/ padding: 0; } |
HTML kod .Master:
|
1 2 3 4 5 6 |
<div> <div> <div> <asp:ContentPlaceHolder ID="toolbar" runat="server"> </asp:ContentPlaceHolder> </div> <div> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> </div> </div> |
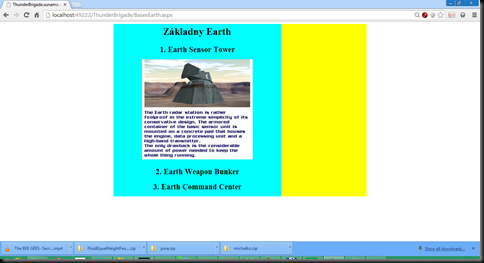
Vysledek je OK, zlute misto je volne misto ktere bude na vsech obrazcich, protoze obalujici div mel sirku 800px a tak jsem mel nastavit #content 600px misto 530px.
One True Layout
Druhy a posledni, ktery dopadl stejne dobre jako CSS Table.
CSS Kod:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#one-true { overflow: hidden; } #one-true .col { /*width: 27%;*/ padding: 30px 0 0 0; float: left; margin-bottom: -99999px; padding-bottom: 99999px; } |
HTML Kod:
|
1 2 3 4 5 6 |
<div> <div> <div> <asp:ContentPlaceHolder ID="toolbar" runat="server"> </asp:ContentPlaceHolder> </div> <div> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> </div> </div> |
Obrazky:
Doug Neiner
CSS Kod:
|
1 2 3 4 5 6 7 8 9 |
#doug-neiner-three { overflow: hidden; } #doug-neiner-three .col { /*width: 21%; */ float: left; padding: 0; } |
HTML Kod:
|
1 2 3 4 5 6 |
<div> <div> <div> <asp:ContentPlaceHolder ID="toolbar" runat="server"> </asp:ContentPlaceHolder> </div> <div> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> </div> </div> |
Obrazky:
Nicolas Gallagher Method
CSS Kod:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#nicolas-gallagher { position: relative; z-index: 1; width: 100%; } #nicolas-gallagher .col { position: relative; /*width: 27%;*/ padding: 0; float: left; } .group { display: inline-block; } |
HTML Kod:
|
1 2 3 4 5 6 |
<div> <div> <div> <asp:ContentPlaceHolder ID="toolbar" runat="server"> </asp:ContentPlaceHolder> </div> <div> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> </div> </div> |
Obrazky:
Flexbox
Urcovani pomoci CSS poradi prvku.
Kod CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
#flexbox { display: -webkit-box; -webkit-box-orient: horizontal; -webkit-box-pack: start; -webkit-box-align: start; display: -moz-box; -moz-box-orient: horizontal; -moz-box-pack: start; -moz-box-align: start; display: box; box-orient: horizontal; box-pack: start; box-align: start; overflow: hidden; } #flexbox .col { /*width: 27.333%;*/ padding: 30px 0 0 0; margin-bottom: -99999px; padding-bottom: 99999px; } #flexbox .col:nth-child(1) { -moz-box-ordinal-group: 2; -webkit-box-ordinal-group: 2; box-ordinal-group: 2; } #flexbox .col:nth-child(2) { -moz-box-ordinal-group: 1; -webkit-box-ordinal-group: 1; box-ordinal-group: 1; } |
Kod HTML:
|
1 2 3 4 5 6 |
<div> <div> <div> <asp:ContentPlaceHolder ID="toolbar" runat="server"> </asp:ContentPlaceHolder> </div> <div> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> </div> </div> |
Obrazky: