Uživatelé VSCode:
1) Do settings.json dát
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
{ "files.eol": "\n", "editor.formatOnSaveMode": "file", "editor.defaultFormatter": "esbenp.prettier-vscode", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "editor.formatOnSave": true, "editor.codeActionsOnSave": { "source.addMissingImports": true, "source.organizeImports": true, "source.fixAll.eslint": true, "source.fixAll": true }, } |
2) Nainstalovat a zapnout tyto 2 extension:
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode a https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
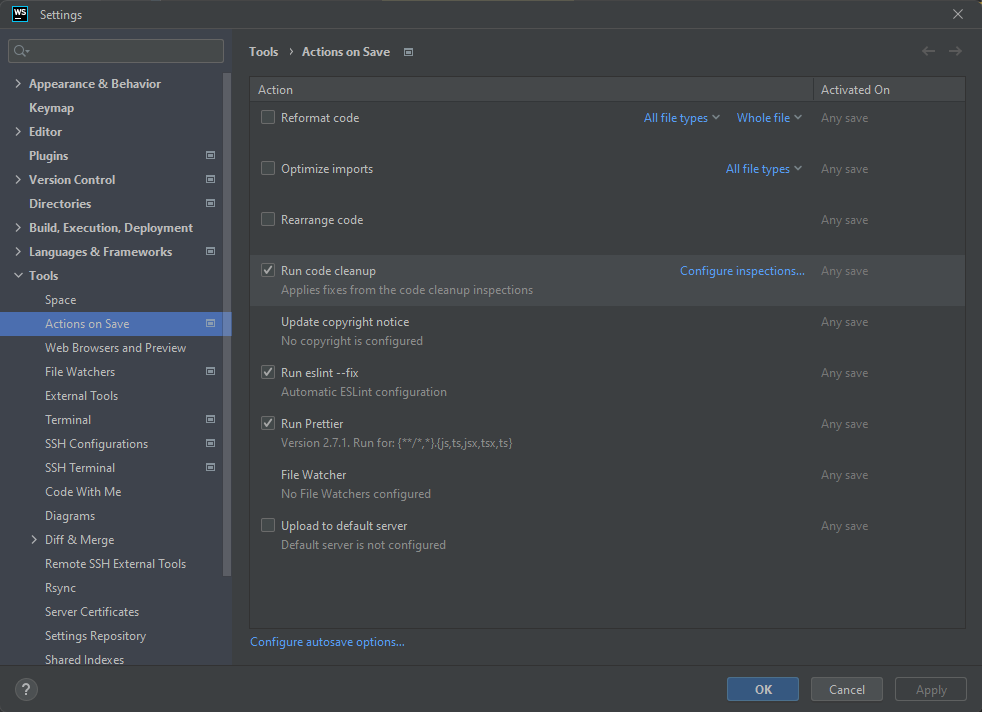
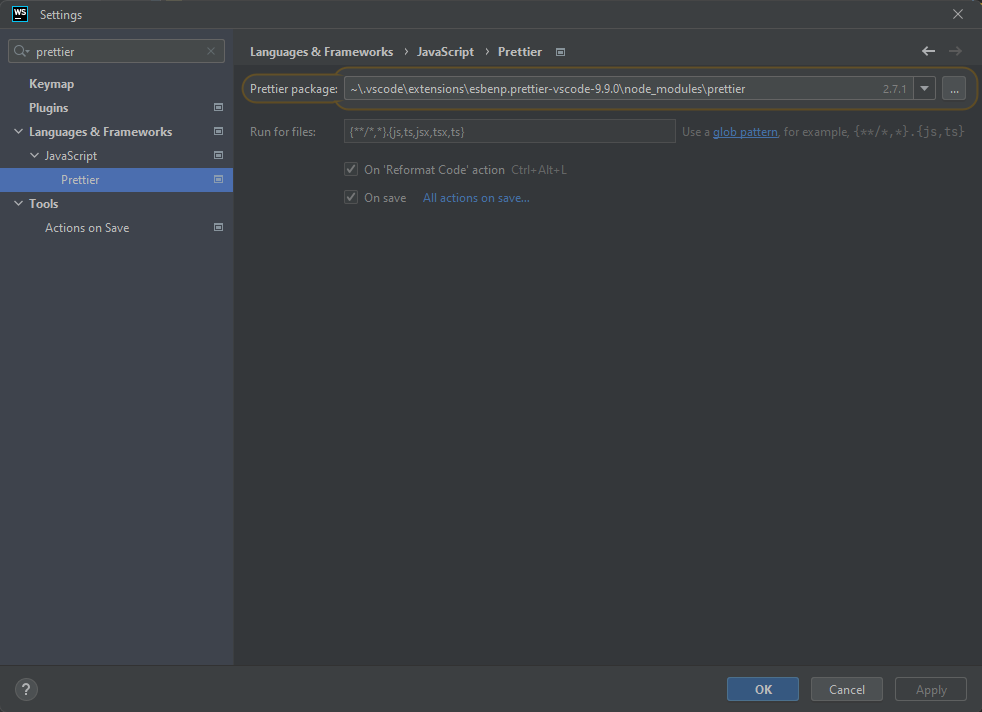
Uživatelé WebStorm:
- Stačí nastavit jako je zde. Prettier má ve výchozím stavu zapnut ale přebíjí jen formatter přímo od JetBrains.